
Receiving suggestions, feature requests, complaints, and bug reports from users, like any other type of customer-focused evidence, is essential fuel for high-performing technology teams.
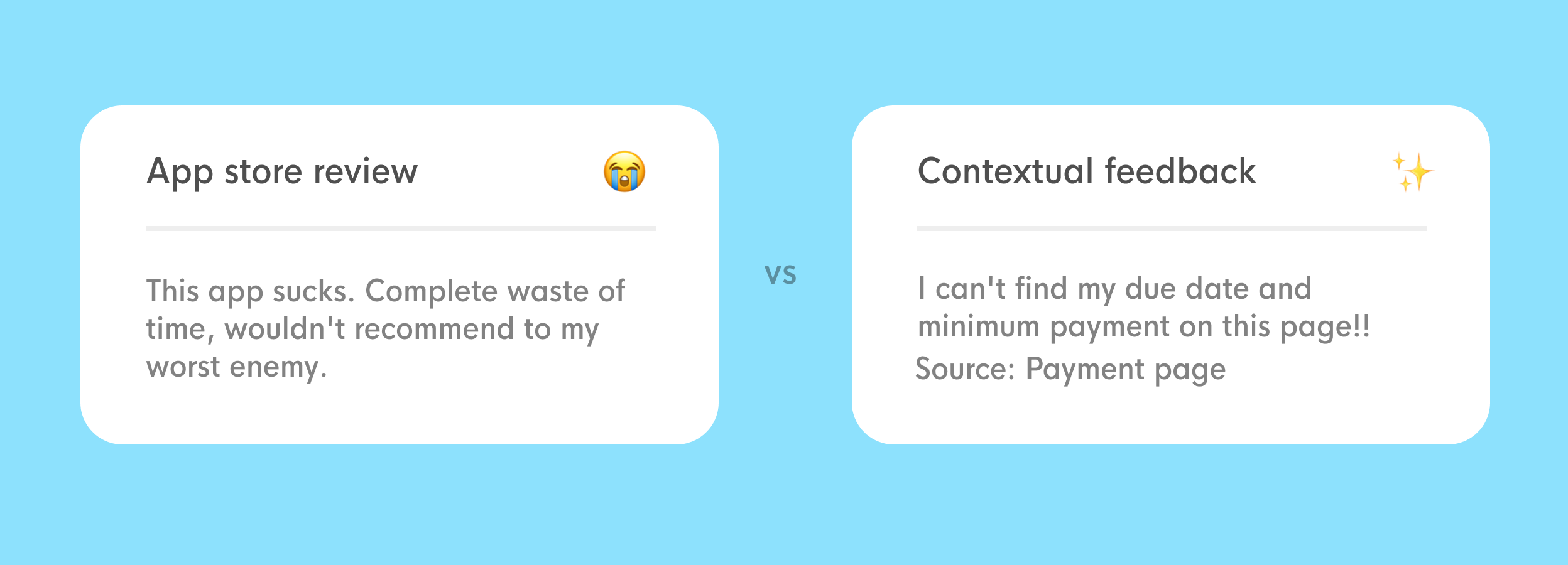
NPS and satisfaction surveys, App Store Reviews, and customer support logs are all important sources of evidence for product decisions, but tend to be too generic, noisy, hard to categorize and measure, making it difficult for teams to focus on the right things and objectively measure the impact of product changes.
How can we optimize the feedback channels so that we get measurable, contextual, precise, actionable information?
Observing the challenges above, our requirements for our feedback tool were:
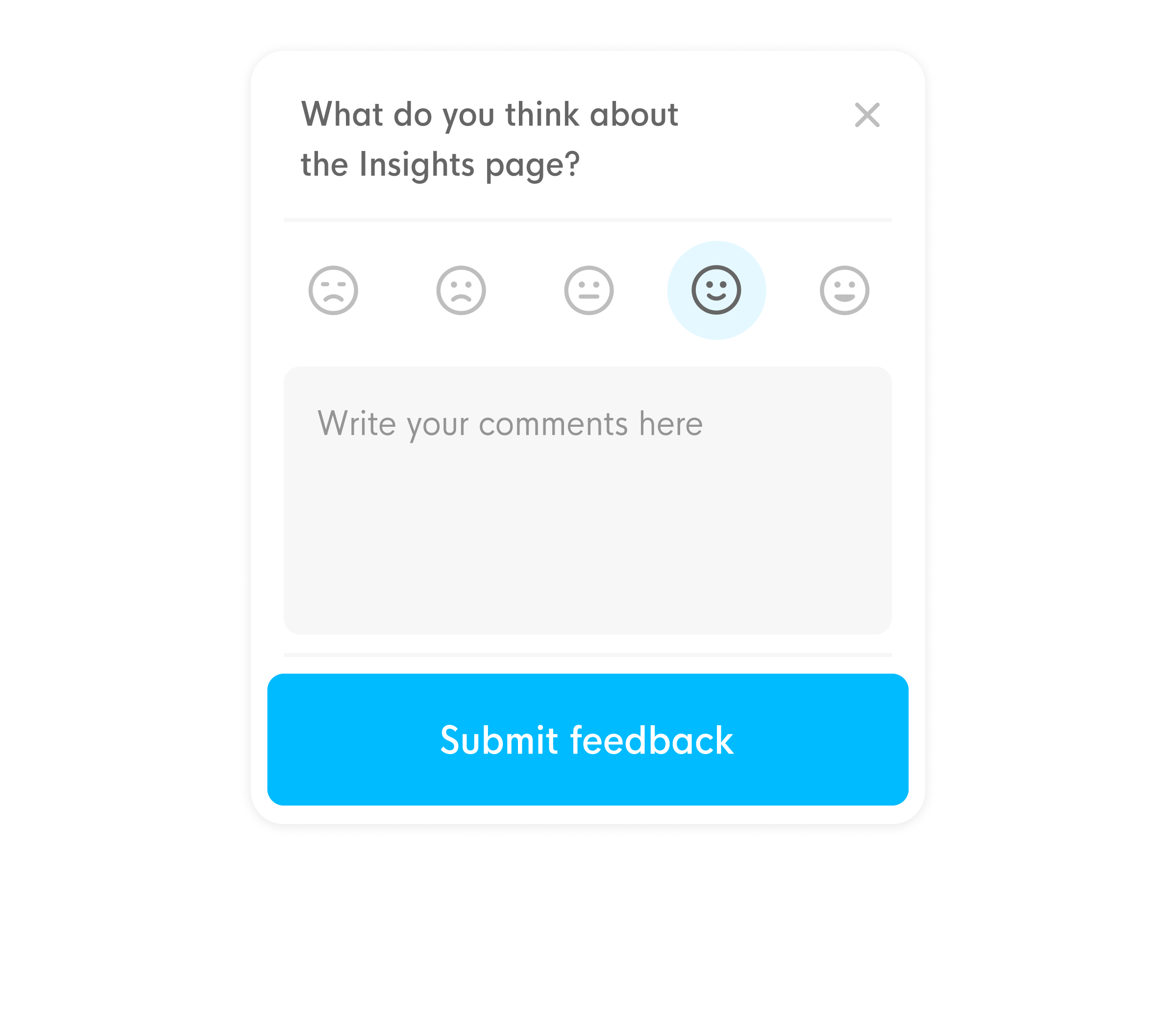
So here's what we've built: a reusable feedback module that we can add to any page or flow in our app. By clicking it, users are able to provide immediate feedback about what they're trying to do and how they think we could improve it. First, users are prompted to submit a 5-scale score, followed by a text field to explain why.
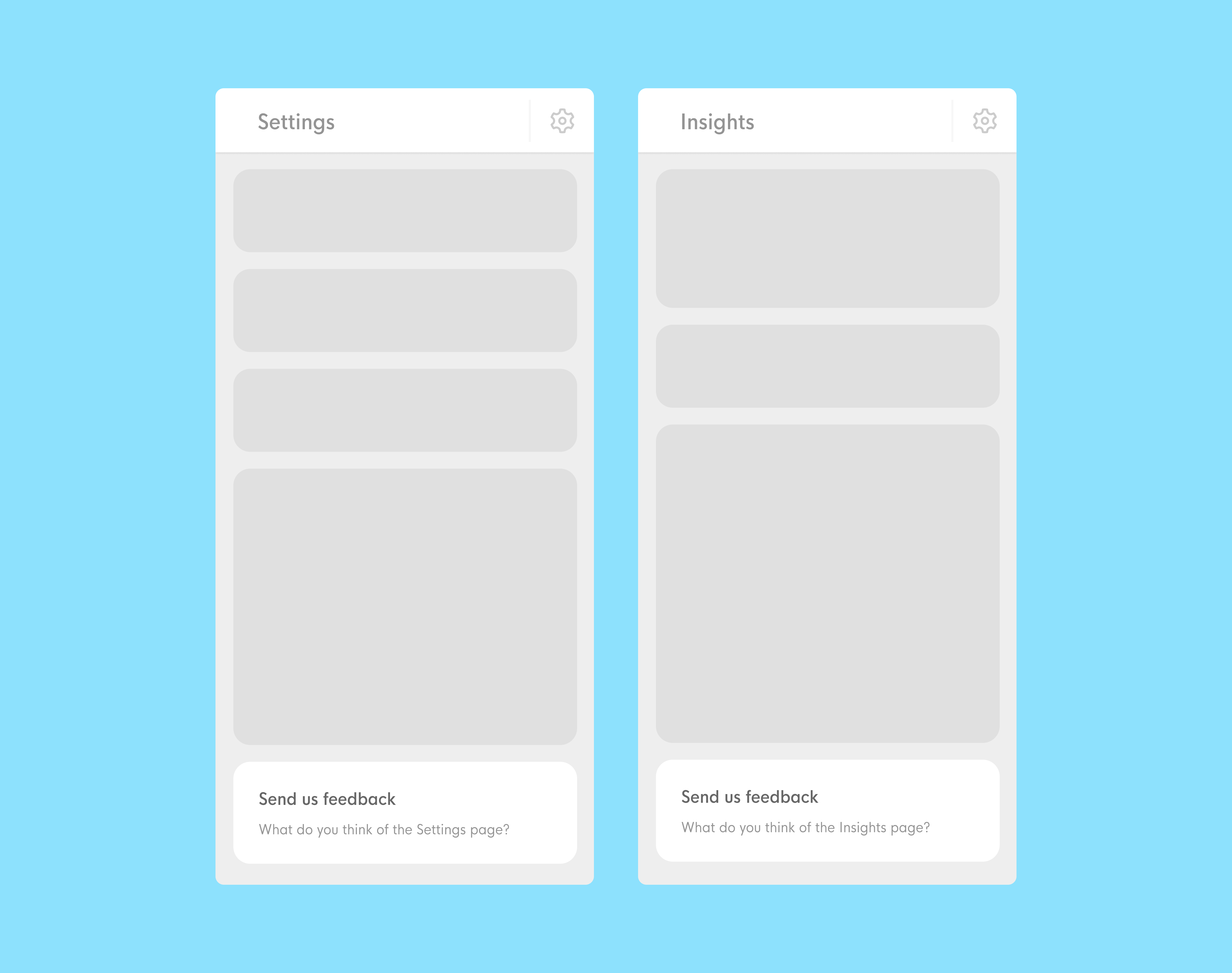
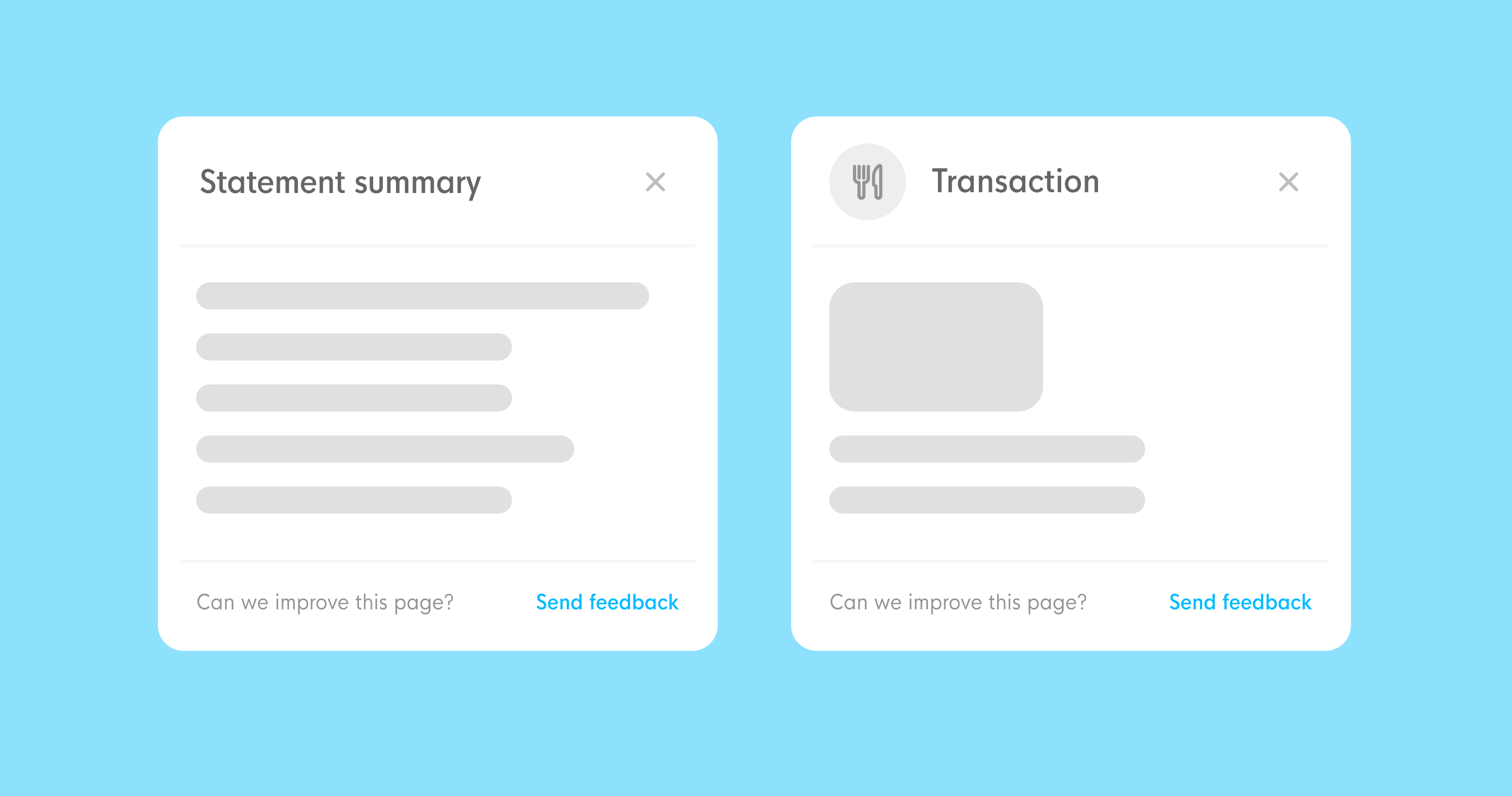
We produced two versions of the CTA. A larger widget to be placed in main pages, and a smaller one to be placed in modals


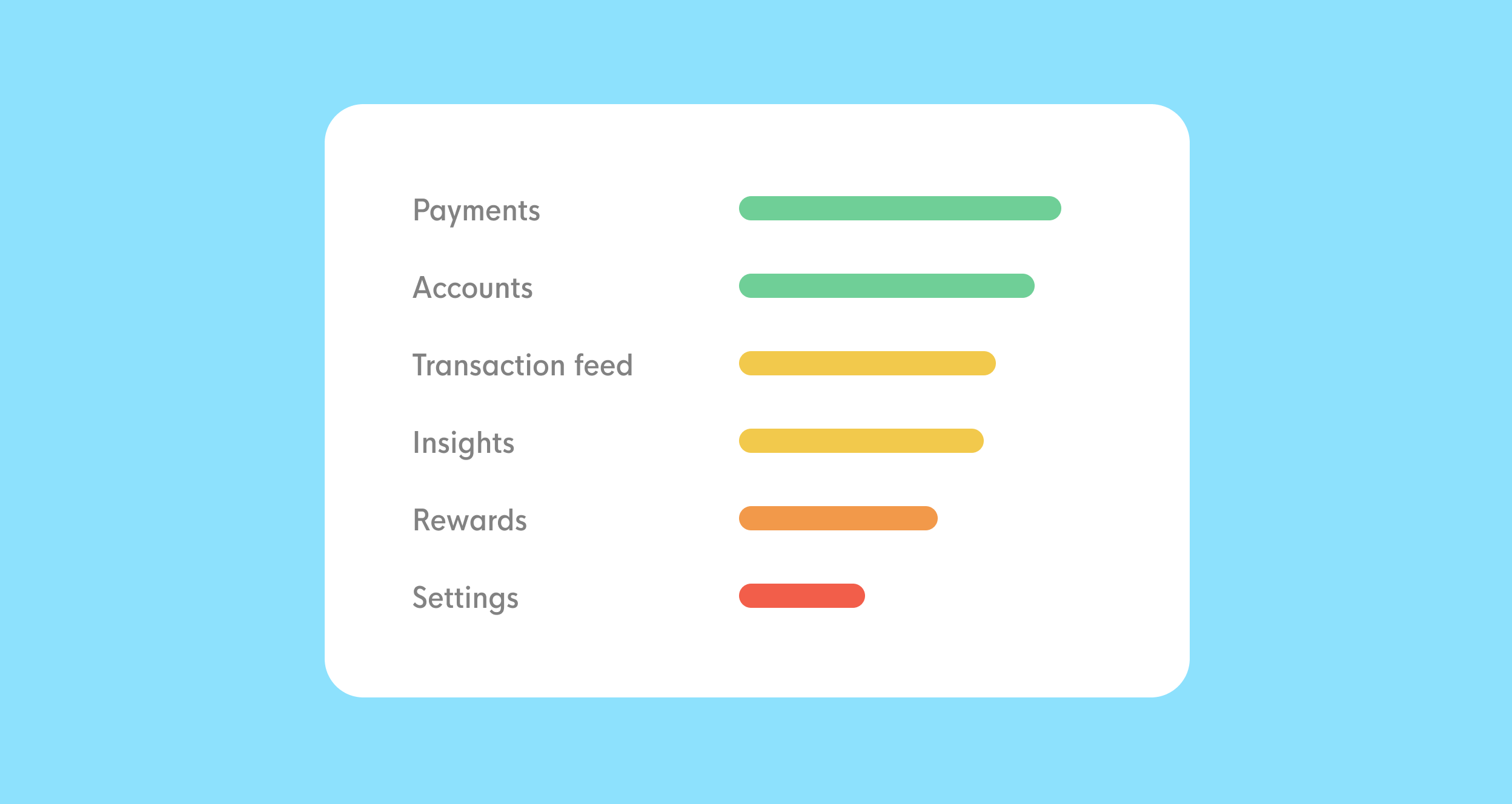
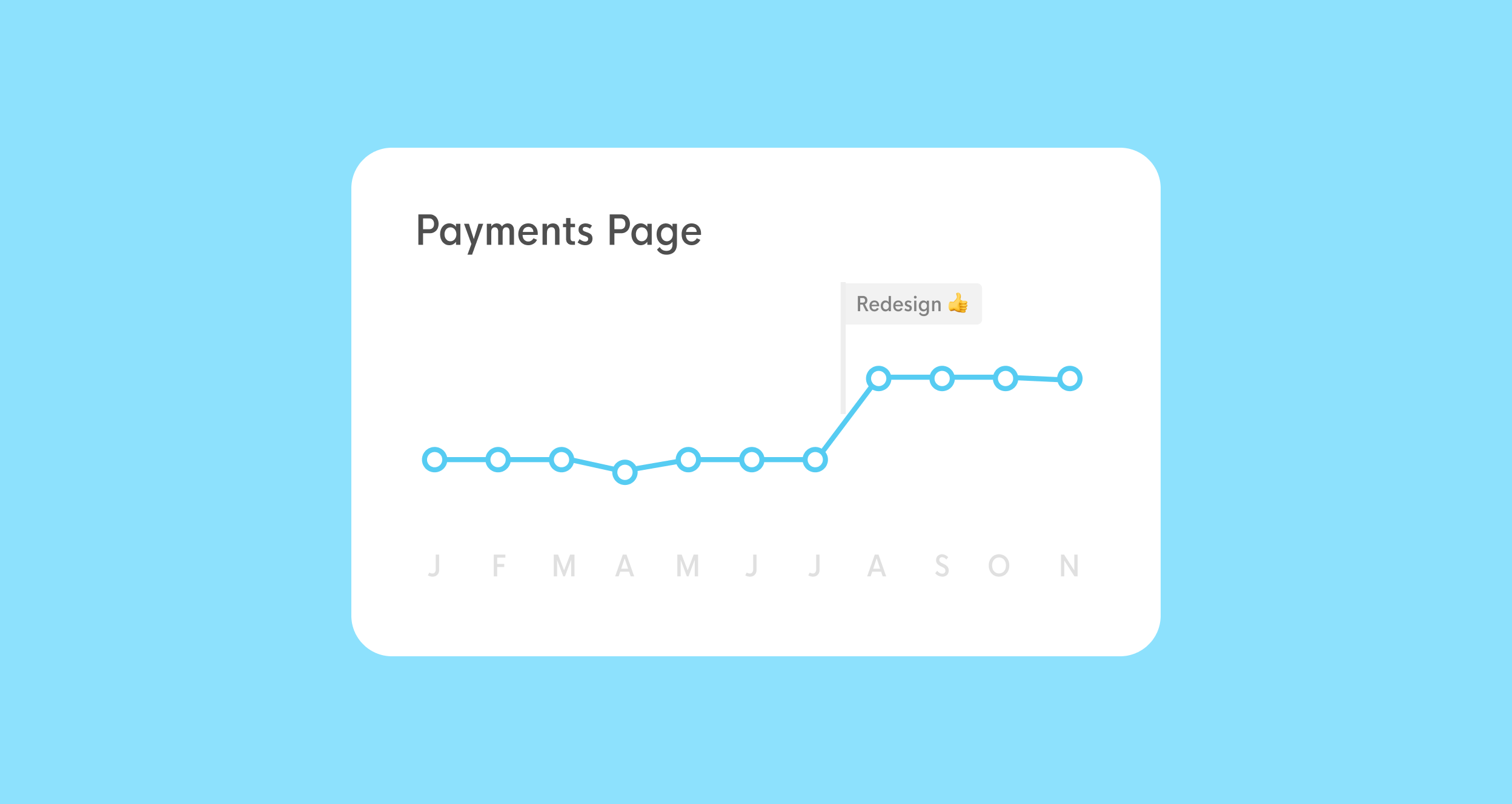
First of all, we can now look objectively at how our pages and features are being evaluated by our users, and prioritize which ones need more work:

Also, because the call to action is more contextual than an after-the-fact survey, individual messages become much, much more specific and actionable:

By looking at and communicating the impact of design objectively, it becomes easier to earn a "seat at the table", since these measurements can bubble up to company objectives.


This website was built using Obsidian, Eleventy and Vercel.
The text is set in Untitled by Klim Type Co.